
Welcome to J.A.R.V.I.S. room
May 22, 2016
清水 亮 ryo_shimizu
新潟県長岡市生まれ。1990年代よりプログラマーとしてゲーム業界、モバイル業界などで数社の立ち上げに関わる。現在も現役のプログラマーとして日夜AI開発に情熱を捧げている。

筆者のオフィスの一角を常設のVRスペースとすることにしました。
子会社のUEIソリューションズは、VRiderのショウルームとして、Oculus、htc Viveなどが体験できる一般向けの部屋を開放していますが、私のオフィスに設置したのは純粋に研究開発のためのVR空間です。
いろいろなVRアプリが登場しましたが、まだまだ本命と呼べるものは少ないようです。
誰でも簡単にSteamという配信手段を通して、htc Vive用のアプリを購入してダウンロードすることができます。
とはいえ、htc Viveを自由に使えるスペースを確保するというのは、一般家庭では至難の業です。
だから筆者は、実はVRに関してはゲームよりも実用的なアプリケーションの方に注目しています。
中でも人気だったのはTilt BrushというGoogle製のVRアプリで、これはVR空間に美しい絵を描き出すツールです。
[youtube https://www.youtube.com/watch?v=TckqNdrdbgk&w=560&h=315]
AIといいVRといい、Googleは新技術のデパートのようになっていますが、絵心のない筆者は、このTilt Brushの完成度に感動しつつも、なにか芸術的なものを描くことは自分には無理だとすぐに悟りました。
そこで試しに、絵ではなく字や数式を書いてみたのです。

すると、それまでとは全く違う感覚にとても驚きました。
筆者は手書きOSを研究領域のひとつとしているのですが、板状のものに書くのではなく、空間に直接描くという感覚は、これまでになかったものでした。
なにより、プログラミングでは概念上の図が二次元の平面ではどうしても描ききれないことが多く、その場合は仕方なく二次元に近似した図を描いたり、斜め上から見た図を書いたりするのですが、どうしてもうまくイメージが掴めませんでした。
アイデアというのは極めて高次元にあるものです。
それがプログラミングとなればなおさらです。
いくつもの事柄を高度に組み合わせ、さまざまな概念の統合体としてアイデアを結晶化させなくてはなりません。
これは到底一筋縄ではいかない行為です。
しかも、アイデアや発想というのはとめどなくでては消えていきます。
それを文字という記号に変換してしまった時点で、アイデアは霞のように意識の向こう側に消えていってしまいます。
意識の表層に上がってくるよりも早く、アイデアを書き留めるためには、どうしても手の動きが必要なのです。
だから今に至るまで筆者は新しいことを考えようとするときに手書きメディアが手放せません。
紙、そして筆者自らが開発したenchantMOON、さらにiPad Proです。
enchantMOONは筆者が座る可能性のある全ての席に備わっていて、常に充電しています。
まさしくアイデアを書き留めるためにはそれが必要だからです。
さて、Tilt Brushで一通りの数式を書いてみると、漆黒の空間に文字が浮かび上がる様が、奇しくもenchantMOONを想起させました。
筆者はenchantMOONを開発する前はZeptoPadというアプリを開発していました。これはiPhone/iPad用のブレインストーミングアプリで、ただ線を書くだけでなく、さまざまなオブジェクトや写真を貼り付けて、それを平面的に操作するというものです。
htc ViveとTilt Brushの組み合わせは、もしかしたら立体空間上でZeptoPadやenchantMOONのようなことができるかもしれない、という可能性を感じさせるには十分でした。
筆者は日曜日の朝、喜々として会社にやってきました。
なぜなら日曜日は誰もいないから、VRの設備を独り占めできるからです。
日曜日のうちにできるところまで作ってしまおう、と思い、いろいろと試行錯誤しました。
驚いたのは、しばらく触ってなかったうちに、Unityが、とても進化していることです。
実は筆者がUnityを最初に触ったのは2006年ごろで、まだiPhoneも登場しておらず、日本での知名度もゼロ、チュートリアルもマニュアルも英語しかないという時でした。筆者はアルバイト学生に頼んで、Unityのチュートリアルを一通り日本語に訳してもらい、数人のプログラマーに評価させてました。
しかし、iPhoneもない時代、敢えて非力なゲームエンジンを使って何かを作るモチベーションにつながらなかったので、このときはUnityを本格的に導入するのはやめました。Unity自身もまだ環境が整っておらず、他のゲームエンジンに比べてそれほど便利とは思えませんでした。
それから数年が経ち、Unityはいまやすっかり市民権を得ています。
筆者の会社でもUnityを使うのが当たり前になっていたのですが、業務としてゲームを開発していない筆者自身はUnityを本格的につかうことに懐疑的でした。
筆者にとっては、ブラウザだけで動作できるJavaScriptや、そのJavaScript用のゲームエンジンである自社開発したenchant.jsのほうがより面白味を感じられたからです。また、そのほうが大学や子供たちに教える時に便利でした。
そうして久しぶりにUnityに触れると、信じられないくらい進化しているのに驚きます。
筆者が駆け出しだった頃に頭を悩ませた様々な複雑な計算式やアルゴリズムが予めビルトインされているので、筆者はそれを使うだけでやりたいと思えたことがほとんどすべて実現できました。
htc Vive対応のSDKであるSteamVRも非常に簡単で扱いやすく、筆者の思い描く「VR空間版ZeptoPad(仮にZeptoPad VRと呼ぶことにします)」はあっという間に完成してしまいました。朝9時に出かけて行って、14時にはあらかたできあがってしまったのです。
Tilt Brushは絵を描くことが主眼だったのに対し、このZeptoPad VRは、ブレインストーミングをすることを目的にしています。
筆者は新しいことを考えようとする時、会議室に一人で子守り、あちこちの壁(ホワイトボードになっています)にいろんなアイデアを書きとめながら考えることが多いのです。
時には壁に近寄り、時には遠ざかって俯瞰する。
そういう、注視と俯瞰の繰り返しが、筆者にとっては心地よい発想環境なのです。
何よりもまず、空間に線を書かなければなりません。
これは非常に簡単にできました。もしかするとこれが一番難しいのではないかと身構えていたので拍子抜けしたほどです。
次に、空間に球体や立方体、写真といった要素を貼り付ける必要があります。
これも、やっぱり驚くほど簡単に行きました。
ペンを右手、オブジェクトを左手で操作することにして、ホイールをクリックするとオブジェクトの形状が変更され、グリップを握るとテクスチャが変更されるようにしました。今のところプロトタイプなのでテクスチャは予め決めれた4種類だけですが、外部ファイルの読み込みに対応するのは簡単なので、今回はこれで良しとします。
オブジェクトが出た状態でホイールに指を置いて、左にスライドさせると縮小、右にスライドさせると拡大ということにしました。
これで好きな大きさのオブジェクトを出すことが出来ます。
とりあえず、なかなか平面で見せるのが難しい全結合のニューラルネットワークの図を立体的に書いてみました。

あっという間に三次元空間にニューラルネットワークが出現しました。
ちなみに文字はキーボードから入力できます。
イチイチVRヘッドセットを外すのは面倒なので、小さなBluetoothキーボードを秋葉原で買ってきて、ここから文字通りブラインドタッチで入力できます。なあに、キーボードに慣れてる人なら簡単でしょう。

会社が秋葉原にあるとこういうとき便利です。
いろいろ歩いて、良さそうなキーボードとBluetoothドングルを見つけました。
このサイズならポケットに入れておいて、必要に応じて取り出して入力することができます。
難点は電池が切れやすいことです。

空間上に図を書くと、いろいろな角度から確認できるだけでなく、立体視できるので本当にそこにそれが存在するかのように感じることが出来ます。
これは個人的には一番の衝撃でした。
今後、スマートフォンやタブレット、もしかしたら自動車なんかもそうかもしれませんが、実際に制作する前にVR空間で持った感じがどんな感じか体験して、それをもとにディスカッションしてムダを省く、なんてことは普通に行われるかもしれません。筆者も次世代端末を製造する前にVRで確認しようと強く思いました。この臨場感は半端なものではありません。

同じ図を反対方向から見た写真です。
平面の写真だと全く伝わらないのですが、立体視で見ると本当に現実感が強く打ち出されていて、ちょっとした感動すら覚えます。
こういう図をふつうの3Dソフトを作ろうとするとものすごく手間がかかります。
特に、ニューロンとニューロンの間を結ぶ線が面倒です。
ところが、空間でお絵かきするとほとんど一瞬でこの作業が終わってしまいます。この作業は非常に直感的なのです。
同じように、これまで紙の上で散々書いてきたけれども実際にブツを見たことのない、三次元空間に浮かぶxyzの三軸と立方体を描いてみました。

ついでにy軸まわりの回転行列も書きます。
なんていうか、感動します。
もうこれはなにがなんだかよくわからないと思いますが、こんな雑なものでもヒトは感動できるのです。まあ自分が散々頭にイメージして描いてきた図が、今目の前にあるわけですからね。
さて、文字が出せるというのはそれだけで面白いことです。
しかも空間に文字が浮かぶのです。
福山雅治主演のテレビドラマ「ガリレオ」では、主人公のガリレオが何かをひらめき、ところかまわず数式を書くという見せ場があります。
そのとき空中にいろんな数式が浮かんでは消えるのですが、人間のアイデアというのはこれにちょっと似ています。
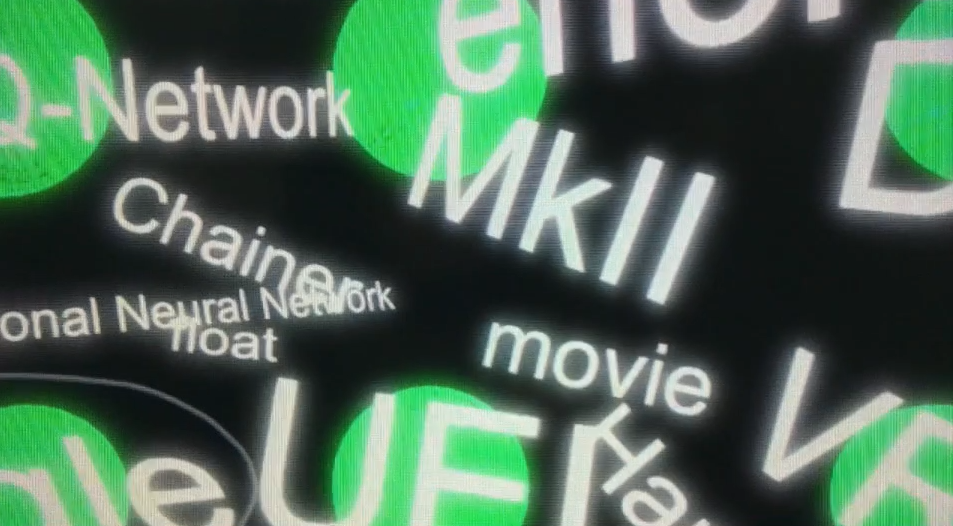
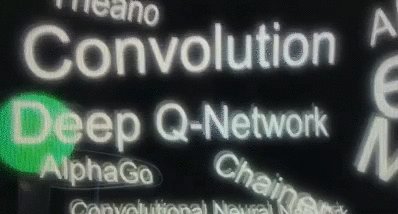
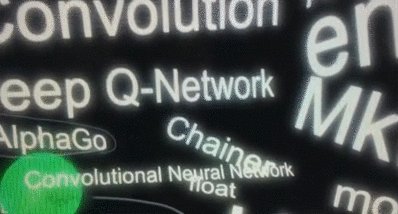
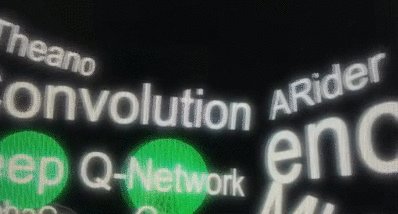
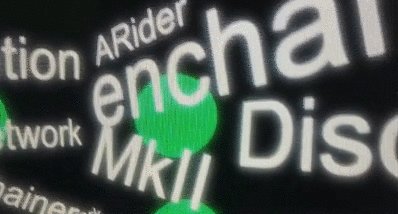
そこで筆者の頭のなかにあるいろいろなアイデアやキーワードをランダムに空間上に配置して、それを並べたり動かしたりしてブレインストーミングする方法を試してみました。名づけて「空間ワーディング」です。

空間に文字が浮かび上がり、まるで森のように言葉が空間を満たしています。
配置したオブジェクトをコントローラーで掴んで別の場所に移動することもできます。
空間をさまよいながら、キーワードを見つけ、キーワードを並べたり大きくしたり小さくしたりするうちに、キーワードとキーワードの関係性が空中で結びつくような感覚に陥りました。
まだ「試しにやってみた」だけですが、今後の企画作業では積極的に取り入れていきたいと思います。
ところで筆者は宇宙が好きです。
特にアポロ計画のような大胆な冒険にはいつも胸をときめかせます。
地球と月を結ぶ軌道をダイナミックに描くアポロ計画は、全地球をまたにかけた壮大なロマンです。
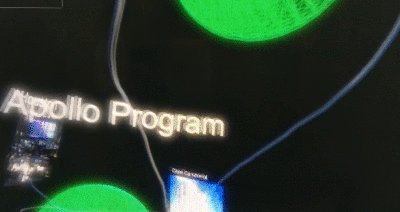
大きな球体とやや小さめの球体を配置すると、まるで地球と月に見えます。
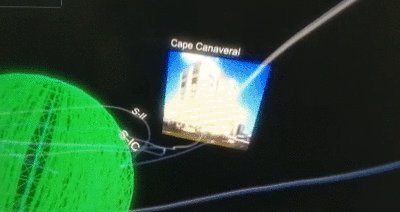
司令部のあるヒューストンと、発射台のあるケープカナベラルはそうとう離れています。
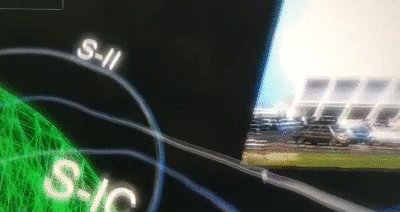
ケープカナベラルで打ち上げられたアポロ宇宙船はいくつも過程を経て月へ達します。S-IC、S-II、そしてS-IVB。
2つの球体を出して、アポロ宇宙船の飛行軌道をイメージしながら空間に線を書いてみました。

それだけでは寂しいので、空間にはアポロ計画にちなんだ写真を飾ってあります。
しかし半日でここまで作れるUnityはほんとうに凄いツールだと思いました。
同じような目的でより高機能なUnrealEngineもこんなに簡単なのでしょうか。僕はインストールするあたりで早速挫折してしまったので挑戦する気力がなかなかわきませんが、挑戦したほうがいいのかな。
今回はまだセーブ/ロードみたいな基本的な機能は作っていません。
まあこのぶんだとものすごく簡単に作れそうです。
でももっとやってみたいのは、複数のhtc Viveを同時に同じ空間で使用して、二人以上で同じVR空間を共有することです。
これだと、一人でやっているブレインストーミングだけでなく、二人でディスカッションしたりもできるようになります。
どうもUnityは通信もかなり簡単らしく、サンプルプログラムを試してみたら、とりあえずカメラの位置だけは簡単に複数のマシンで同期ができました。ただ、モノがモノなので、まずセーブ/ロードを作ってから、セーブデータの差分を通信で送る形が良さそうです。
他にも複数の要素を直接接続するコネクターみたいなものとか、ブラインドタッチしなくても打てるVR空間用キーボードとか、作ってみたい/欲しい機能は数あれど、週末の日曜大工としてはかなり満足できるものになりました。
htc Vive、設置するのは大変ですが、その価値はありますよ。