
スマホサイトのEFO、考えていますか?
EFO(エントリーフォーム最適化)とは、Entry Form Optimizationの略称で、Webサイトの入力フォームを利用しやすいように改善すること。フォーム最適化を行うことで、途中離脱するユーザーを最小限に抑えるための施策のことをEFOといいます。
お問い合わせや、資料請求のフォームを入力している最中にエラーが頻発したり、入力項目が多いとユーザーは途中でストレスを感じ、離脱してしまいます。
入力の手間を減らし、ユーザーがより短時間で正確に入力を完了できるように設計することがCVや売上アップのための重要なポイント。しかし、PCサイトはもちろんのこと、特にスマホサイトでストレスフルなフォームとよく遭遇します。
スマホでフォーム入力はなるべくしたくないけど...
最近個人的に、スマホで新規会員登録や、資料請求をすることが多くなってきました。そんな中、フォーム入力の際にイラっとして離脱したことは数知れず...。中でも1番イライラさせられるのが、【エラー無限ループ】です。
先日あるサービスを利用するために、ユーザー登録を行おうとしたのですが、4回目のエラーであきらめてしまいました。
入力を求められる項目自体はそこまで多くなく、「ユーザー名」「パスワード」「メールアドレス」「性別」「生年月日」の5つ。ただ実際には...
■名前(ユーザー名)
■名前(ユーザー名):確認用
■パスワード
■パスワード:確認用
■メールアドレス
■メールアドレス:確認用
■性別
■生年月日
上記のように、確認用に同じものを2回入力しないといけないのが面倒。さらに間違ったものを入力させないためなのか、コピペが出来ない仕様...ヒドイ。
その上、全て入力し「完了」ボタンを押すと、ページ上部に飛ばされ「そのユーザー名は使用できません。」のエラーメッセージが...。さらに入力した内容は全て消える始末。
...ヒドすぎる。
根気強くトライし続けましたが、4回目の「そのユーザー名は使用できません。」を見た瞬間、ブラウザを閉じてしまいました。
もう二度とアクセスしません(涙)。
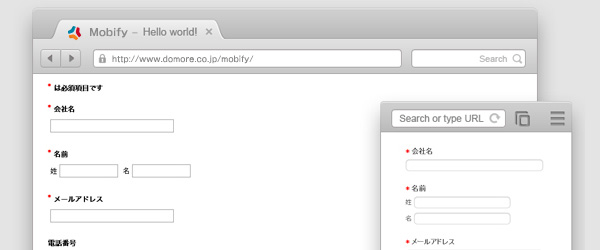
では、どんなフォームがスマホに最適といえるのか?
近頃は、スマホで会員登録させるときに、SNSやGoogleアカウントと連携しているサイトもチラホラ見かけますが、ユーザー情報を取得したい場合にはおすすめできません。
スマホサイトはあるのに、フォームが最適化されていないと、かなりもったいないです。まずは基本を押さえることから始めましょう。
(1)入力項目を減らす
基本すぎる注意点ですが、実際にフォームを作るときにはつい「あれもこれも」と足してしまい、気が付いたら多くなっている項目。出来るかぎり削りましょう。
(2)なるべく入力させない
■郵便番号を入力したら住所も自動入力
■「半角」「カナ」などの入力の種類を強制しない
■性別や生年月日などは選択式にする
■メールアドレスの項目を@で区切って別々に入力させない(コピペができないため)
メールアドレスをコピペできないなんて言語同断!! スマホは空メールを送信させるくらいの優しさがほしいものです。
(3)エラーになっても他の項目は削除しないでほしい!
パスワードは分かりますが、その他の項目をクリアしないでください。一気にやる気がなくなります。
(4)ユーザー名が被っているときは「これなら大丈夫」なものを教えてほしい!
(3)からはもはや個人的な希望になっていますが、エラーがある場合はその項目ごとにリアルタイムで分かるようにしてあげると、ユーザーもどこがエラーなのか、どんなエラーなのかが分かりやすいと思います。
参考になるEFOに関するサイト
具体的にどんなフォームがいいんだ! という方に、とっておきの2サイトをご紹介しましょう。
【Liner Note】
そこそこユーザビリティの高いフォームを作った
http://note.openvista.jp/2014/usable-form
実制作の参考に。スマホにも最適化されているので、PCのブラウザでUAをスマホにして(詳しい方法は「スマホサイトの検証に役立つ便利ツール」を参考に)確認してみてください。もちろんスマホでアクセスしても◎です。
【EFO・フォーム改善blog】
勝手にEFO比較分析
http://blog.f-tra.jp/category/compare
さまざまな業界のフォームを「勝手に」2社以上取り上げ、それぞれを「勝手に」EFOの観点から比較しながら分析しているブログ。読んでいるだけでも楽しいし、とても参考になります。
スマホが普及し、PCだけでなくスマホ用のフォームも最適化する必要性が高まってきています。
どんなにいいスマホサイトを作っても、フォームで離脱されては意味がありません。この記事を読んだあなた! この機会に見直しをして、ユーザーにイラっとされない入力フォームを作ってみてはいかがでしょうか。
〈文/徳岡佐知香(ドーモ)〉
【この記事を最後まで読んだ方におすすめの記事】
・【3選】スマホサイトを作る前に気をつけること

株式会社ドーモによる「マルチデバイスを考え続ける情報サイト」。スマホやタブレットのサイト制作に関する記事を配信中。このコーナーでは、モバイルラボに掲載された中から、WirelessWire News編集部が選んだ記事をご紹介します。